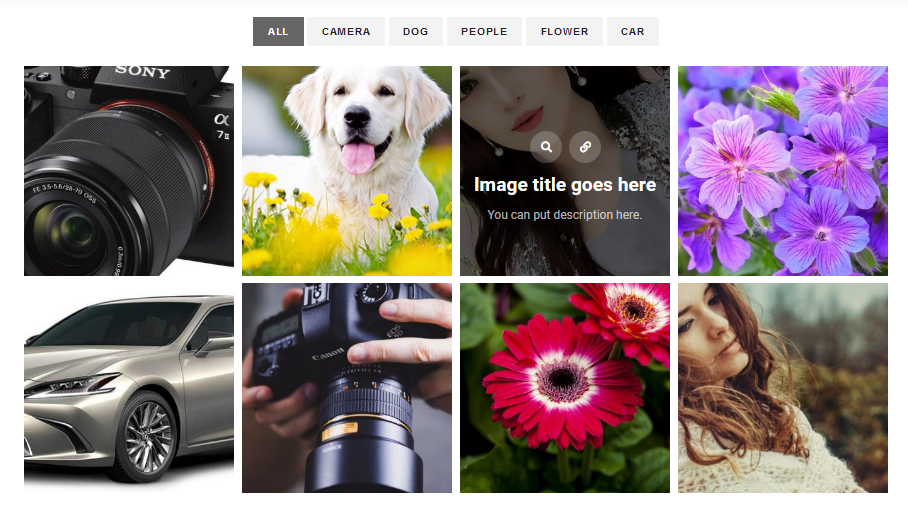
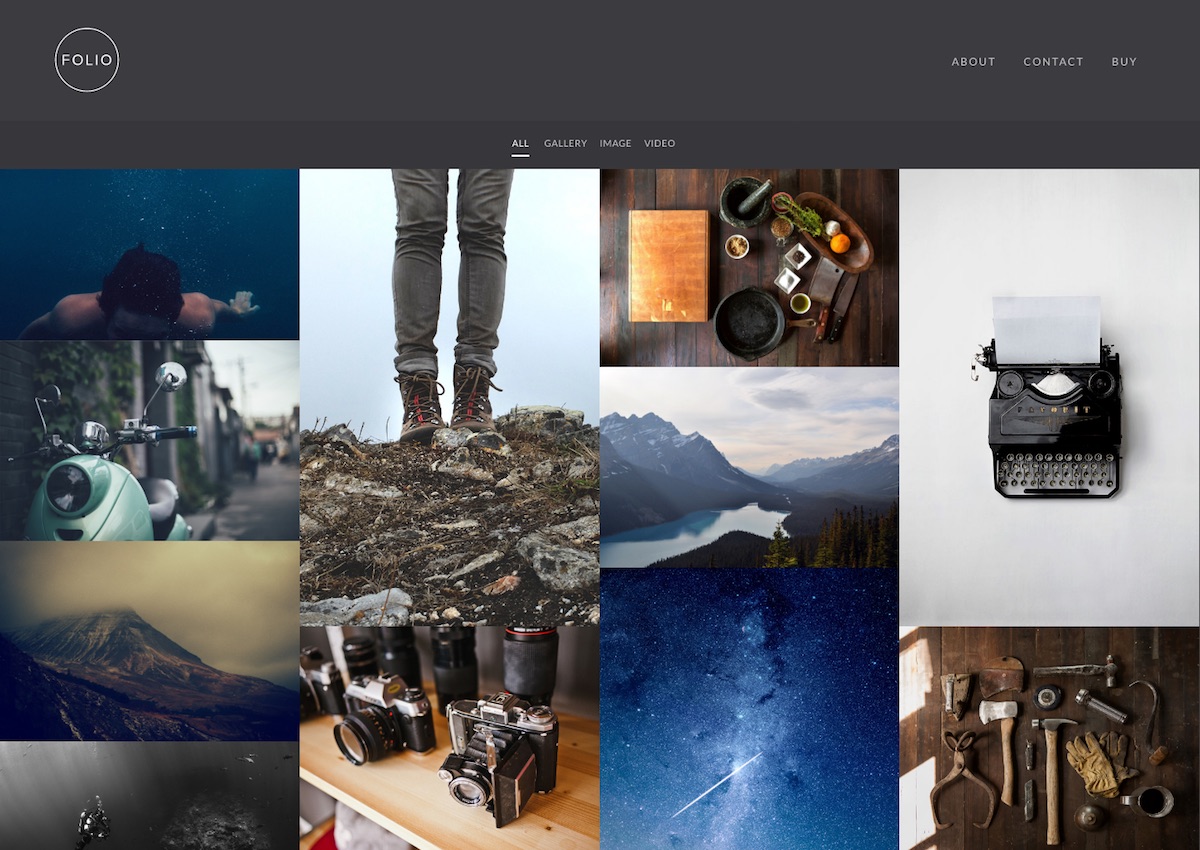
Filterizr is a lightweight jQuery & Vanilla JavaScript plugin for sorting, filtering and shuffling your responsive gallery with smooth CSS3 transition effects. Filterizr allows you to write your own CSS transitions that will bring your gallery to life. It is optimized for mobile performance and comes at the minute size of 8.5kb.
- Gallery Filter Portfolio Filter For Gallery Element Model
- Gallery Filter Portfolio Filter For Gallery Element Frigidaire
- Gallery Filter Portfolio Filter For Gallery Element Replacement
- Gallery Filter Portfolio Filter For Gallery Element Dryer
- Gallery Filter Portfolio Filter For Gallery Element Whirlpool
Basic usage (jQuery Version):
1. First you need to load the jQuery Filterizr plugin after you've added jQuery library.
2. The markup structure to create a gallery like so:
3. Add sort/filter/shuffle controls to the webpage.
4. Initialize the plugin.
5. All default options.
Elastic Grid is a powerful, responsive, interactive, filterable jQuery & CSS3 image gallery plugin designed for portfolio websites. It allows your visitors to easily sort with many CSS3 effects. When visitors click on a thumbnail, it will open a preview and show a larger image and some other content like a title, a description and a link. Elementor Image Gallery Widget offers stylish layouts for your image galleries. You can display images in a stunning gallery layout and add filters to your galleries and make it more accessible for your website visitors. Contact Us 1-877-88-SWIFT (1-877-887-9438) USA Phone: 440-735-0995 Fax: 440-735-0996 info@swiftfilters.com. Install Portfolio Filter Gallery either via the WordPress.org plugin directory or by uploading the files to your server. After activating Filter Gallery plugin, go to plugin menu. Add your filters. Create Portfolio Filter Gallery, configure settings and save. Copy gallery shortcode and publish on page/post. You’re ready to go!
6. Public methods.
The Filter Gallery lets you apply filters cumulatively and apply individual filters more than once. You can also rearrange filters and change the settings of each filter you’ve applied to achieve the effect you want. Because it is so flexible, the Filter Gallery is often the best choice for applying filters.
7. Events.
Changelog:
v2.2.3 (2019-07-16)
- Fix bug with circular JSON ref by dememoizing getFiltered
v2.2.2 (2019-07-16)
- Performance optimization (by use of memoization)
- Fix insertItem behavior when using gutterPixels
v2.2.1 (2019-07-11)
- Fix grid behavior when changing gutterPixels through setOptions
- Improve calculation of grid paddings when tweaking gutterPixels
- Improve behavior of window resize event in reordering the grid
v2.2.0 (2019-07-10)
- Move calculateColumns out of FilterContainer
v2.1.0 (2019-07-04)
- Remove redundant option gridSelector
v2.1.0 (2019-07-01)
- Integrate imagesloaded, extends options with more selectors and onInit
v2.0.1 (2019-06-27)
- Added vanilla JavaScript version

v1.3.5 (2018-06-03)

- Add support for Bootstrap v4+ and flex layouts
- Fix bug with infinite loop for sameWidth layout when window resizing and cols <= 0
- Add polyfill for Array.prototype.includes and String.prototype.includes for IE11
- Drop IE10 support, grids now use flex
v1.3.4 (2018-02-20)
- Fix bug where filter would be triggered multiple times through the controls
- Fix bug where the control event handlers would not be deregistered on .destroy() due to problematic selector
v1.3.3 (2018-02-12)
- Fix bug where items might overlap when the container is instantiated, by calling updateFilterItemsDimensions on instantiating the FilterContainer
- Fix all layout related bugs, stemming from inspecting the wrong collection, causing overlaps or incorrect container height
v1.3.2 (2018-02-11)
- Fix bug where if a filter was already active the search method did not correctly filter out items
- Set [email protected]^1.9.0 as peerDependency to Filterizr
- Set entry point of package.json to ./dist/jquery.filterizr-with-jquery.min.js where Filterizr is bundled with jQuery and exports the jQuery objects with the Filterizr function registered on it.
v1.3.1 (2018-01-29)
- Fix bug where Filterizr would not be instantiated if the .filtr-container had more than one class names
v1.3.0 (2018-01-21)
- Gave a corerewrite to the plugin, with ES6 and Babel, maintaining a backwards compatible API.
- Added tests for most important methods.
- Dropped support for Bower.
- Added new API method .filterizr('insertItem', $node), which is used add a new item into the Filterizr grid.
- Added new API method .filterizr('destroy'), which is used to destroy the Filterizr instance.
- Added new option multifilterLogicalOperator: ('or'|'and') to support different multifiltering modes.
- Added new option controlsSelector: ' allowing to easily target multiple controls if many Filterizr instances exist.
- Filtered out items will now receive a z-index: -1000 on top of the .filteredOut class making them non-clickable when not visible.
v1.2.5 (2016-05-22)
- Fixed the bug caused by selector property which was removed in jQuery version 3.
- Removed selector from configuration options.
v1.2.3 (2016-05-22)
- Added Bower support.
- Fixed a bug which made Filterizr incompatible with some other scripts (e.g. Mootools) due to using for..in loops on Arrays.
- Fixed a bug where .filteredOut items would be clickable by adding pointer-events: none on all filtered out items (for IE10 a .filteredOut { z-index: 1-; } rule is still needed in your CSS file).
v1.2.2 (2016-04-22)
- Improved UX of setOptions method when overriding the callbacks object in options. All undefined callbacks will now be set to an empty function by default.
- Fixed a bug in getCategory method of filtr items, where a string would be compared with a number, by using parseInt.
- Fixed a bug in toggleFilter method where if the user would resize the window undefined would be added to the toggledOn filters and would cause an error to be thrown if the user switched off the categories.
v1.2.1 (2016-03-28)
- Fixed a minor bug which would occur in the absence of a search input field
- Added new API method .filterizr('search', text), which is used to apply a search filter.
- Added new search control in the form of an input text which must have a, toggledFilter), which is used for the new multi-filtering mode.
- Added new filtering mode and filtering controls for multi-filtering. The user can now activate filters and display specific portions of the gallery alone or in combination. When all filters are turned of an unfiltered gallery is shown.
- All filtered out .filtr-item elements now get a 'filteredOut' class when they are filtered out of the visible elements, so that the user can target them if needed.
- Improved error checking, when the value of the a comprehensive error is thrown.
2016-03-01
Gallery Filter Portfolio Filter For Gallery Element Model
- Release 1.0.1 - improved sorting
About Author:

Author: Yiotis Kaltsikis
Website: http://yiotis.net/filterizr
This awesome jQuery plugin is developed by giotiskl. For more Advanced Usages, please check the demo page or visit the official website.
- Prev: Fancy Image Gallery / Slider Plugin With jQuery - DreamSlider
- Next: Customizable Adaptive jQuery Thumbnail Gallery Plugin
Filters change the look of your image. They can correct images that have flaws, or they can add fun effects to your image that make your image appear painted, tiled, etc. You can apply a filter to almost any image that you work with in Photoshop Elements with the exception of Bitmap and Indexed Color. In addition, not all filters will work on images in Grayscale mode.
Applying Filters
In Photoshop Elements, filters can be applied in three different ways:
1. The Filter Menu. To access the Filter menu, click Filter on the Menu Bar, then choose a filter to use from one of the filter categories.
Gallery Filter Portfolio Filter For Gallery Element Frigidaire
2. The Filters panel. Go to Window>Filters to access the Filters panel in the Panel Bin. We'll learn how to work with the Filters panel later in this article.
3. The Filter Gallery. Go to Filter>Filter Gallery to apply a filter. Save a copy of the original image when applying filters in the Filter Gallery.
The Basic Filter Categories
All filters fall into two basic categories.
Gallery Filter Portfolio Filter For Gallery Element Replacement
1. Corrective Filters fix a problem with your image. Perhaps you need to adjust the color of an image, remove scratches, etc. When you use a corrective filter, your image's appearance stays the same. It's just improved. Sharpen and Blur are two of the most popular corrective filters.
Gallery Filter Portfolio Filter For Gallery Element Dryer
2. Destructive Filters create a special effect, such as making a photograph look like a painting. Destructive filters can make an image look very different from the original, such as warping an image.
Gallery Filter Portfolio Filter For Gallery Element Whirlpool
All filters, whether corrective or destructive, are either:
